En la lección #3 se muestra cómo se realizó el diagrama esquemático de la PCB que se esta diseñando en el nivel II, la tarjeta para Arduino que activa/desactiva un relevador de forma inalámbrica por medio de Bluetooth. En esta lección, continuamos justo donde nos quedamos en la lección #3, ahora diseñando el circuito impreso para esta PCB, contario a la tarjeta del nivel I, tiene más componentes así que se va a diseñar en dos capas, a final de cuentas es realmente el objetivo de este nivel, diseñar una PCB a dos capas. La imagen siguiente muestra el diagrama esquemático del diseño, justo donde terminamos la lección #3.

Diagrama de circuito impreso para la tarjeta
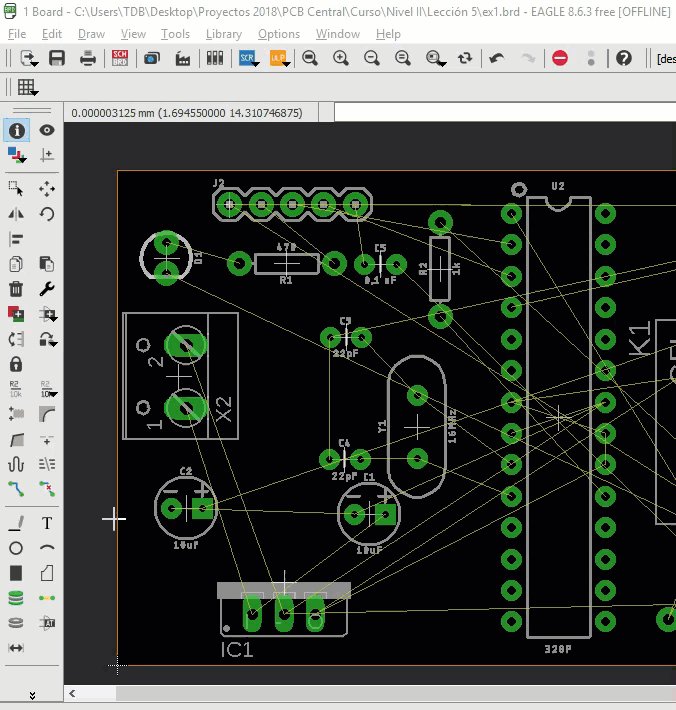
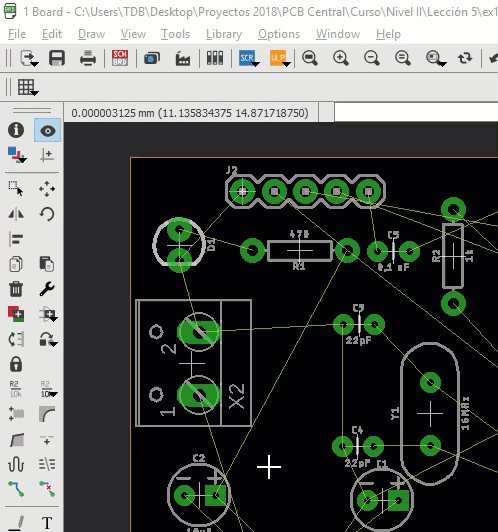
El primer paso, obviamente es cambiar EAGLE a la vista de circuito impreso, esto lo hacemos fácil con la herramienta que ya se vio en lecciones pasadas: “Generate/Switch to Board” al hacerlo aparece EAGLE en la vista de circuito impreso con todos los componentes y sus respectivas conexiones también llamadas en EAGLE “Arwire”, así se ve la tarjeta en esta vista:

Paso #1. Definir la dimensión de la PCB
Lo que sigue es definir las dimensiones y luego arrastrar los componentes a el área de trabajo, con las herramientas “info” y “Move”, esta parte se ve claramente en la lección #5 del Nivel I, no le veo caso mostrar paso a paso como hacerlo, pues sería repetir algo que ya se vio.
Mejor vamos a definir “arbitrariamente” la dimensión de la PCB, se va a diseñar de 80x40mm, para este diseño yo defino esa dimensión por las siguientes razones:
- Entra en el rango de tamaño para la versión “Free” de EAGLE, así que no requerimos licencia para diseñarla.
- La dimensión que elegí es bastante amplia, la PCB se puede hacer mas pequeña, pero se entiende que el curso es para principiantes y ese tamaño es bastante razonable para que un principiante trace las pistas sin ninguna dificultad.
- Se mantiene uno de los lados en 50mm, pues aquí en PCB Central el precio de una PCB de hasta 100×50 mm es más barata que la PCB de dimensiones 100×51 mm.
Esto de las dimensiones con el tiempo, al diseñar más y más tarjetas se va adquiriendo la experiencia para hacerlas cada vez más pequeñas.
Paso #2. Acomodo de componentes
Ahora lo que sigue es arrastrar los componentes al área de trabajo, no es difícil imaginar que debe haber una relación en el acomodo de componentes, puedo poner los componentes donde yo guste en toda el área de trabajo, pero debe imperar la lógica, los dispositivos que se relacionan más deben estar cerca entre ellos, veámoslo mejor, la imagen siguiente muestra el inicio del proyecto, con el circuito en la protoboard y como se dividió el diseño en tres partes, observe la parte de la alimentación.

Tal y como se alambró en la protoboard, poniendo los componentes relacionados, justo así conviene acomodar en el área de trabajo de EAGLE los dispositivos relacionados. La imagen siguiente muestra el área de trabajo de EAGLE con los componentes de la fuente de alimentación ya acomodados, se remarca en un cuadro morado esta parte de la alimentación de la tarjeta, a un lado se muestran las imágenes de la protoboard y del diagrama esquemático, a eso nos referimos cuando hablamos de que debe imperar la lógica en el acomodo de componentes.

Recuerde se usa la herramienta “Move” y “Rotate” si es necesario, para llegar a ese acomodo que tengo en la imagen anterior, el lector puede acomodarlos de esa forma o una muy parecida. Para todavía tener más control y saber exactamente que componente estamos moviendo se puede usar la herramienta “Name” para conocer el nombre del componente, que es el mismo en ambos diagramas, por ejemplo, la imagen siguiente muestra remarcado con flechas el “Name” de un par de capacitores (C1 y C2) y del regulador 7805 (IC1), de esa forma podemos identificar los componentes relacionados más fácil y rápido.

El “Name” es único para cada componente, en el caso de la PCB el “Name” aparece más pequeño, pero si se alcanza a notar, si no se puede usar el “Zoom” o el comando “info” para ver de que componente se trata, herramientas que ya se vieron en lecciones pasadas.
Otra opción también, incluso más rápido pues basta un par de clic es usando el comando “Show” que se vio en la lección pasada, que ilumina el componente entre las dos vistas. La imagen siguiente muestra como se elije en el diagrama esquemático el comando “Show” luego se da clic en el regulador, por ejemplo, y justo al dar clic se ilumina el regulador en la vista de circuito impreso, como se remarca en la imagen con una flecha, así que con este comando fácil podemos identificar los componentes relacionados.

Así podemos continuar con la parte del ATMEGA, se muestra en la imagen siguiente como se agruparon los componentes para esta parte de la PCB.

Finalmente, la parte de la aplicación de igual forma se acomodaron usando los comandos “Move” y “Rotate”, se muestra esta parte en la imagen siguiente.

Al finalizar de acomodar los componentes, la PCB queda con un montón de interconexiones, en las imágenes anteriores no fueron mostradas, pero en esta imagen se ven los “Airwire” como le llama EAGLE a esas líneas que muestran la conexión que deben llevar.
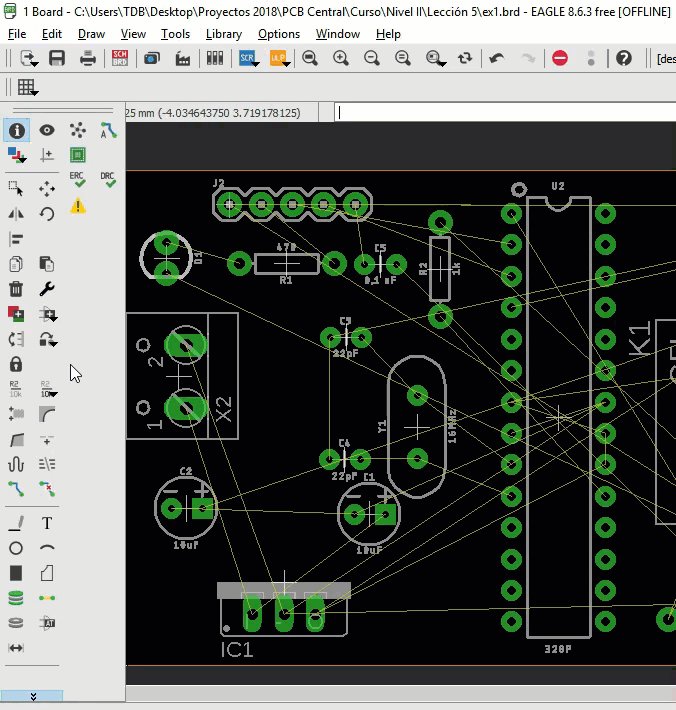
EAGLE tiene un comando llamado “Ratsnest” que busca la conexión de los “airwire” más corta, así que es justo el momento de aplicarlo.
Paso #3. Aplicando el comando “RatsNest”
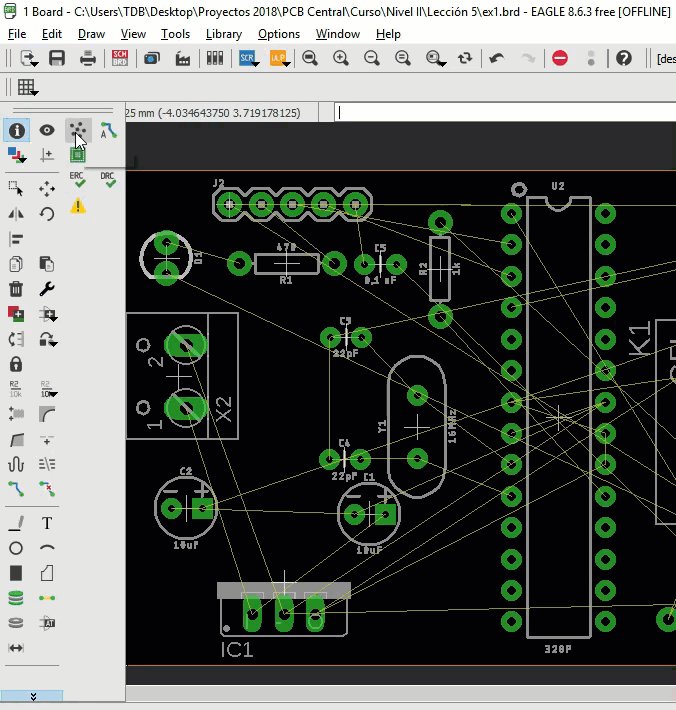
Este comando evalúa todas las conexiones para lograr las rutas mas cortas, realmente conviene aplicarlo a la PCB sobre todo cuando se cambian de lugar los dispositivos, la animación siguiente muestra exactamente donde se ubica el comando y como se aplicó a la PCB con la que se está trabajando.

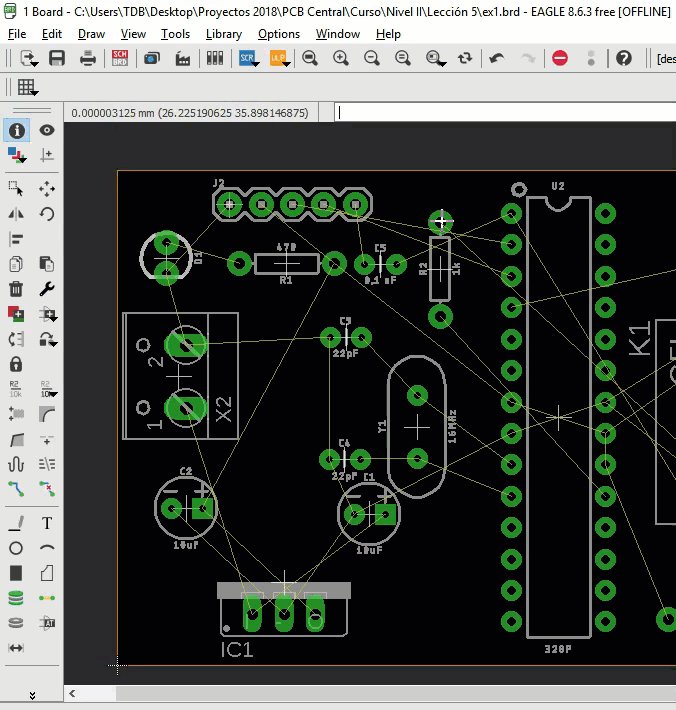
Ahora sí, después de lo anterior estamos listos para trazar las pistas (o rutear) la PCB a dos capas, pues ya los “Airewire” están optimizados, así quedo la PCB después de aplicar el comando “RatsNest” como se observa en la imagen siguiente.
Paso #4. Trazado de las pistas de la PCB a dos capas
Recuerde es nuestra primer PCB a dos capas, así que el concepto de dos capas debe quedar clarísimo, antes de siquiera iniciar el ruteo, así que vamos a gastar un rato de tiempo para que quede explicada esta parte.
Primero debemos tener en cuanta que la PCB tiene puros componentes “through-hole”, componentes que atraviesan la PCB, que tienen “patitas” pues, estos componentes se soldán en la parte de abajo, tener componentes de este tipo nos facilita el trabajo, porque nos ayuda para realizar las conexiones por arriba y por debajo de la PCB de una forma sencilla, sin utilizar las vías que se verán después.
Observe la imagen siguiente de la PCB, algo hablamos ya en lecciones pasadas, sobre PCBs de dos capas, pero bueno, observe son dos imágenes las que se muestran, es exactamente la misma PCB, una es la parte de arriba de la PCB, es llamada TOP en EAGLE y la parte de abajo de la PCB, es llamada “BOTTOM” en EAGLE, con flechas se ilustran exactamente los mismos componentes en ambas capas.

En la capa TOP se colocan los componentes y en la capa Bottom se soldán, ambas capas se conectan con lo que precisamente se llama through-hole, los hoyitos donde se inserta cada componente, así que existe obviamente conexión en la parte de arriba de la PCB y en la parte de abajo, esto debemos tenerlo en mente siempre, para rutear por el lado que me convenga.
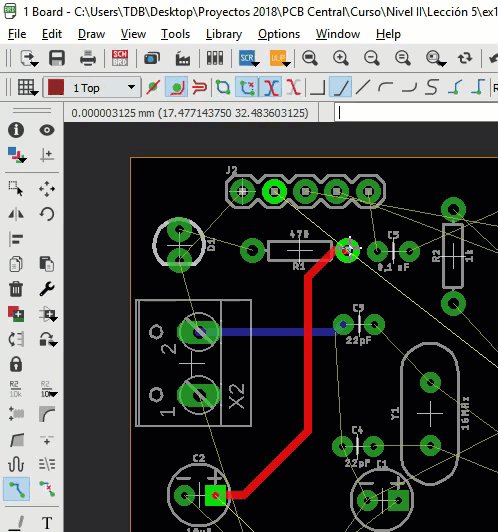
Ahora veamos justo lo anterior desde el punto de vista de EAGLE. La imagen siguiente muestra la PCB y como se ve en EAGLE, se remarca con flechas la capa TOP de la PCB, observe que EAGLE maneja las pistas de la capa de arriba, la TOP, en color rojo.

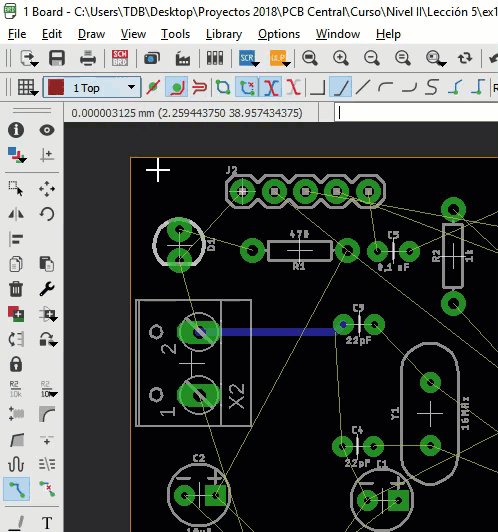
No es difícil imaginar que la capa BOTTOM, la de abajo donde se soldán los dispositivos, EAGLE la maneja en color azul, observe la imagen siguiente la PCB por la parte de atrás y las pistas como se ven en EAGLE se remarcan con flechas algunas de estas pistas.

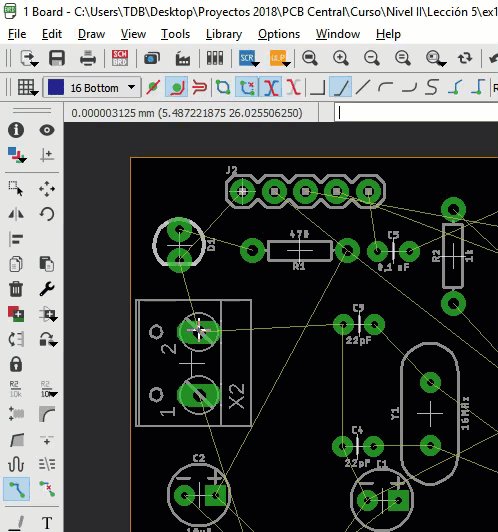
Ahora si estamos listos para rutear ¿o no? ya sabemos todo lo básico de las PCBs de dos capas, observe la imagen siguiente, dejamos a EAGLE listo para rutear, eligiendo la herramienta “Route”.

Al dar clic en esa herramienta se abre otro menú horizontal, en la parte de arriba de EAGLE, ahí se ve con una flecha un menú llamado “Select Layer” donde se elije donde se va a rutear si en la capa TOP o en la BOTTOM, observe la animación siguiente donde se trazan dos pistas en las dos capas.

Repitiendo lo que see observa en la animación anterior para cada una de las conexiones, para cada uno de los “AireWire” sin que falte ninguno, reptiendo una y otra vez, buscando trazar las pistas sin que haya cruces la PCB quedaría lista.
PCB al final del Ruteo
Siguiendo el procedimiento anterior es posible rutear todas las pistas, pero recuerde algo importante, a lo mejor resulta obvio, pero igual lo menciono aquí, las pistas no deben cruzarse por ningún motivo pues algún cruce sería un corto circuito entre los componentes y la PCB no funcionaría.
No se muestra el proceso de rutear la PCB completa, en la animación anterior se observa cómo se trazan las pistas, se deja al lector que practique y lo haga por sí mismo, este proceso es repetitivo, mejor mostramos como nos quedó, por si algún principiante tiene duda, y tenga una idea de cómo pudiera rutear la tarjeta.
Primero se muestra en la siguiente imagen, como quedaron las pistas de la capa BOTTOM al terminar de rutear, en esta capa fue donde se trazaron la mayoría de las pistas.

Recuerde que no debe haber cruces entre las pistas.
La imagen siguiente muestra como quedo la capa TOP de la PCB ya al finalizar el ruteo.

Ahora vemos la imagen siguiente muestra ambas capas, así quedo la PCB al final, observe como remarco con flechas “cruces” que se ven en EAGLE entre las pistas azules y rojas, pero el lector estará de acuerdo conmigo que estos “cruces” no afectaran para nada pues uno queda en la parte de arriba y otro en la parte de abajo ya cuando se fabrica físicamente la PCB.

Paso #5 Agregando Textos
Usando la herramienta “Text” se pueden agregar algunos letreros a la PCB, tal y como se hizo en la lección pasada. En la imagen se ve remarcado los textos que se le agregaron a la PCB, los textos indican por ejemplo la entrada de voltaje el positivo y el negativo, son letreros que le ayudan al usuario de la PCB a ubicar los componentes.
Con esto queda lista la PCB para su fabricación, la lección que sigue muestra la generación de archivos Gerber para la fabricación de la PCB, también se muestran fotos de como quedo la PCB ya física y finalmente se mostrará el perfecto funcionamiento de la tarjeta.
Conclusion
En esta lección se vieron detalles de como diseñar una PCB a dos capas, no es difícil usando EAGLE, se muestra en detalle el concepto de PCBs de dos capas, espero no haya quedado duda de esto, y el lector pueda desarrollar sus PCBs a dos capas de aquí en adelante, después de todo es el mismo costo hacer una PCB de dos capas o de una capa. Si quedaron dudas escríbenos un comentario, si te gusto el articulo compártelo en Facebook, te lo agradeceríamos mucho.



Hola! Muy buenas las lecciones, claras y con ejemplos concretos! Felicitaciones!
En esta última lección no he podido ver las imágenes pertenecientes luego del título “PCB al final del Ruteo”, alguien mas tuvo este inconveniente o es solo problema mío?
Muchas gracias!
Saludos, Mauro.
Hola Mauro, mmm ya lo cheque y las imagenes yo si las puedo ver, te dejo los links donde se almacena la imagen que me comentas para que la puedas ver:
– Imagen capa TOP
– Imagen BOTTOM
– Imagen con las dos capas